# 如何为网站添加深色模式?

许多人喜欢为网站选择深色模式,也许他们更喜欢这种UI,或者他们想让眼睛免受疲劳。这篇文章将向你展示如何实现自动css深色模式,该模式根据访问者的主题而变化。
# CSS深色模式
在此站点上,我定义了变量以设置主题的颜色,我配置的标准变量如下:
/* 译者注:这是css4的语法,已经纳入草案,大部分浏览器都支持 */
/* 如果你的网站需要兼容低版本浏览器,可以用less实现 */
:root {
--accent: #226997;
--main: #333;
--light: #666;
--lighter: #f3f3f3;
--border: #e6e6e6;
--bg: #ffffff;
}
变量使用方法:
p{
color: var(--main);
}
这样,如果你想更改主题颜色,则只需修改定义的变量,所有使用该变量的内容都会更新。
现在我们需要定义一组新的变量,这些变量将在调用css深色模式时使用。对我来说,其他变量定义如下所示:
/* Define colours for dark mode */
:root {
--accent: #3493d1;
--main: #f3f3f3;
--light: #ececec;
--lighter: #666;
--border: #e6e6e6;
--bg: #333333;
}
# 添加深色模式支持
现在,我们定义了两组变量,剩下要做的就是将prefers-color-scheme媒体查询添加到我们的深色变量中。
译者注:
prefers-color-scheme可以检测用户操作系统主题是深色或浅色,它有三个值
no-preference表示用户未指定操作系统主题
light表示用户的操作系统是浅色主题
dark表示用户的操作系统是深色主题
带上深色变量并在 @media下面添加查询:
@media (prefers-color-scheme: dark){
:root {
--accent: #3493d1;
--main: #f3f3f3;
--light: #ececec;
--lighter: #666;
--border: #e6e6e6;
--bg: #333333;
}
}
如果有人使用深色操作系统主题并访问你的网站,你的网站将自动切换到深色模式
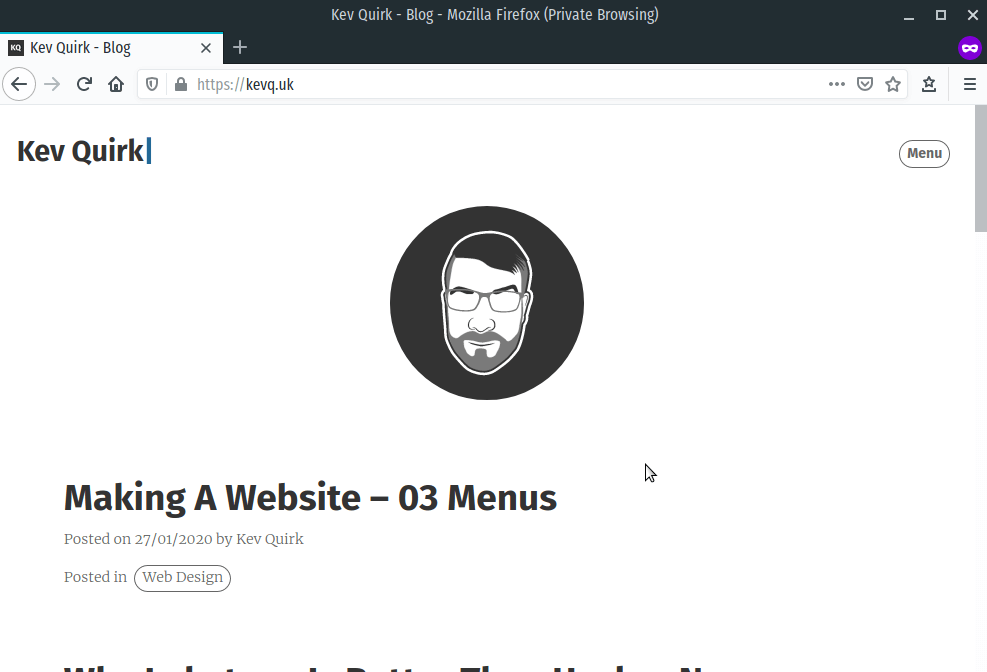
切换前

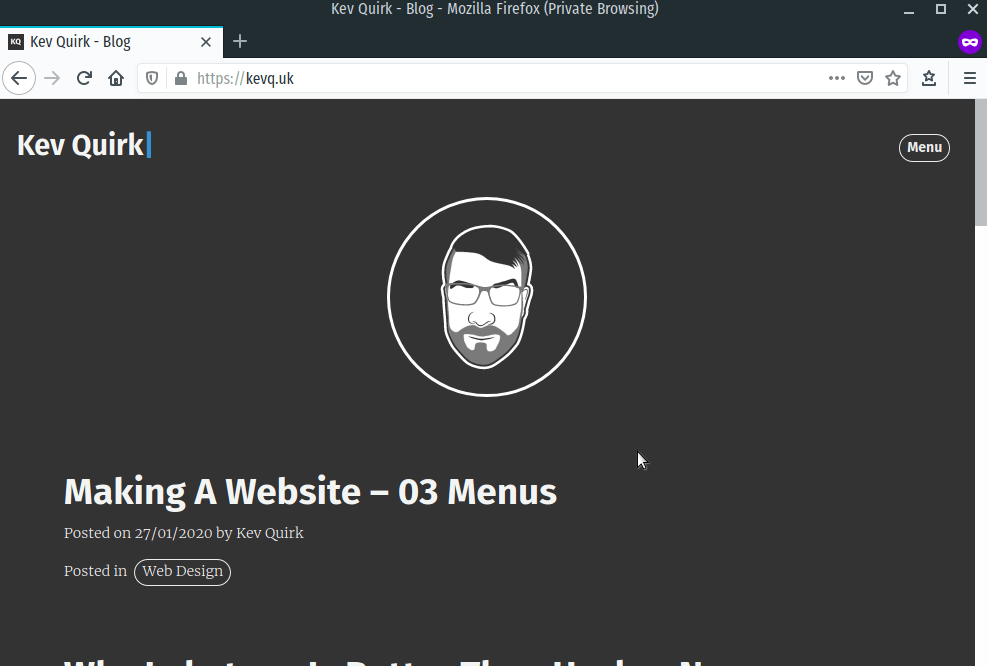
切换后

# 测试效果
如果你想要测试效果,可以修改自己操作系统的主题模式

# 结论
现在,如果你有一个网站,不仅应该支持响应式,而且在主题方面也具有响应能力。我敢肯定,你的深夜访客或那些只喜欢深色主题网站的访客一定会感谢你。
觉得不错,点个star吧Github (opens new window)
原文地址(英文):https://kevq.uk/how-to-add-css-dark-mode-to-a-website/